Inhalt
Allgemeines
Unsere Webseite läuft auf WordPress, dem Open-Source Content Management System. Wir verwenden ein Custom Theme namens netzwerk n v1 von Max Köhler.
Plugins
Wir verwenden folgende WordPress-Plugins:
- Advanced Custom Fields Pro hilft uns, spezielle Eingabemasken in unserem Backend einzurichten. ACF ist ein kommerzielles Plugin und läuft unter Max’s Freelancer-Account.
- WP Super Cache hilft uns, die Performance unserer Seite zu verbessern.
Unsere Plugins und WordPress selbst sind so eingestellt, dass sie automatisch aktualisiert werden. Aus Sicherheits- und Performance-Gründen sollten wir immer die neueste Version von WordPress und unseren Plugins verwenden.
Anmelden

Um unsere Seite zu bearbeiten, melde dich unter nn.maxkohler.com/wp-admin mit deinem Benutzernamen und Passwort an. Wenn du dein Passwort vergessen hast, kannst du es hier selbst zurücksetzen. Jedes Team-Mitglied sollte einen eigenen WordPress-Account verwenden.
Inhaltstypen

WordPress unterstützt verschiedene Arten von Inhalten. Zusätzlich zu Seiten (für Seiten wie diese) und Posts (für Blog-Artikel) unterstützt unsere Seite die Folgenden Inhaltstypen.
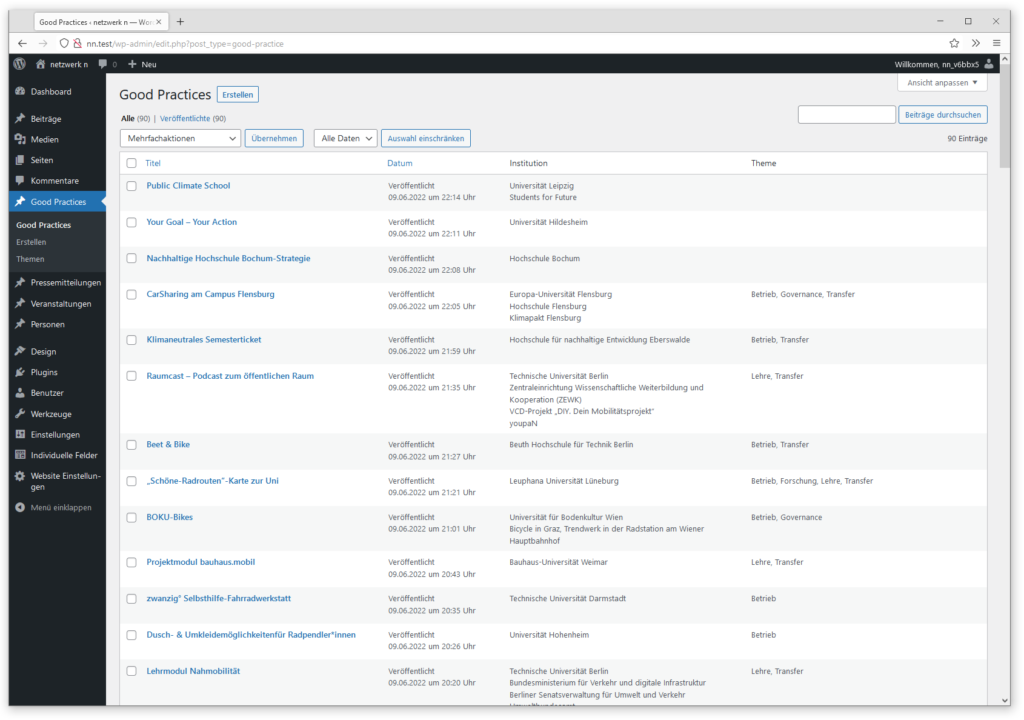
- Good Practices: Einträge in unserer Good-Practice-Sammlung.
- Pressemitteilungen
- Veranstaltungen: Einträge für unseren Veranstaltungskalender.
- Personen: Für unsere Team-Mitglieder. Verwende den Team-Block um Personen anzuzeigen.
Inhaltsblöcke
WordPress-Seiten bestehen aus verschiedenen Inhaltsblöcken wie Absatz, Überschrift, Bild, etc. Zusätzlich zu den normalen WordPress-Blocks unterstützt unser Theme einige spezielle Inhaltsblöcke, die du an dem Vorsatz [nn] erkennst.
[nn] Card
Verwende Karten, um auf andere Seiten hinzuweisen oder bestimmte Inhalte hervorzuheben. Wir kombinieren Karten mit dem Spalten-Block um unsere Übersichtsseiten zu erstellen.
Hier steht der Titel
An dieser Stelle erscheint der Beschreibungstext für die Karte.
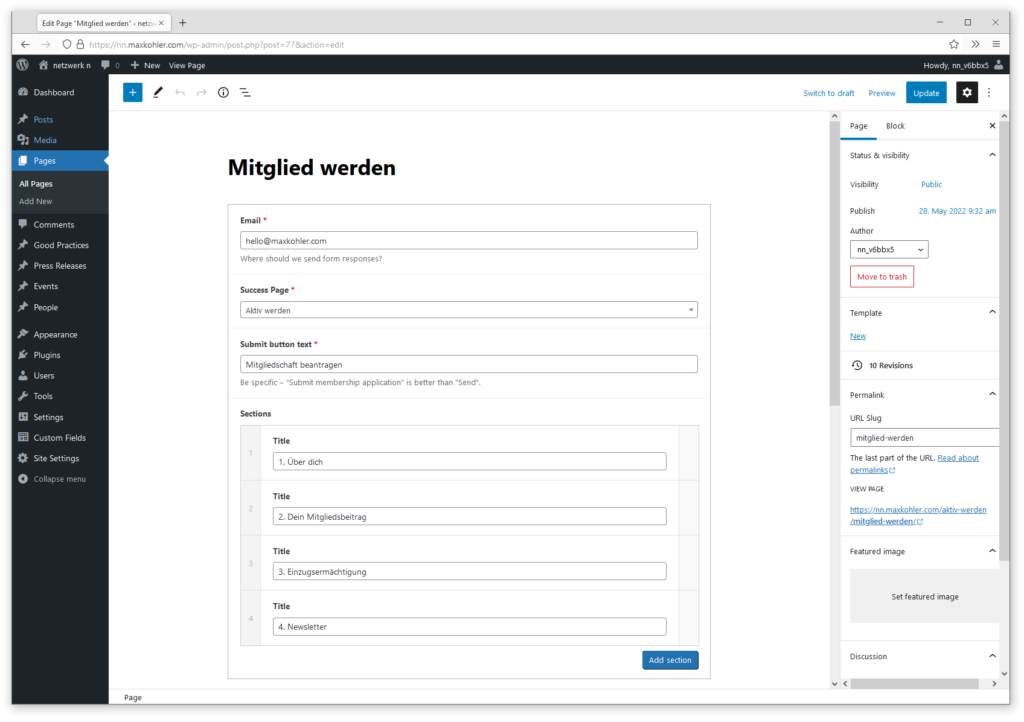
[nn] Form

Verwende den Formularblock, um Kontaktformulare zu erstellen. Alle Formulareingaben werden an die Email-Adresse geschickt, die du in den Block-Einstellungen angibst.
[nn] Post list
Wir verwenden den Post List Block, um Listen von Blog-Artikeln, Veranstaltungen, und Good-Practices anzuzeigen.
[nn] Team
Verwende den Team-Block, um ein oder mehrere Personen anzuzeigen. Du kannst alle Personen, Mitglieder bestimmten Teams, oder eine manuelle Auswahl von Personen anzeigen. Hier sind zum Beispiel alle Mitglieder des Projektteams Zukunftsfähige Hochschulen:

VorstandZukunftsfähige Hochschulen

Zukunftsfähige Hochschulen

Zukunftsfähige Hochschulen

Zukunftsfähige Hochschulen
[nn] Timeline
Verwende den Timeline-Block, um eine Reihe von Anlässen oder Veranstaltungen auf einer Zeitleiste anzuzeigen – nützlich für Projektbeschreibungen und ähnliche Situationen. Hier ist ein Beispiel:
[nn] Funding notice
Verwende den Funding-Notice-Block, um Projekt-Sponsoren aufzulisten, am besten am Ende eine Projektseite. Du kannst eine beliebige Anzahl von Sponsoren-Logos hinzufügen. Hier ist ein Beispiel:
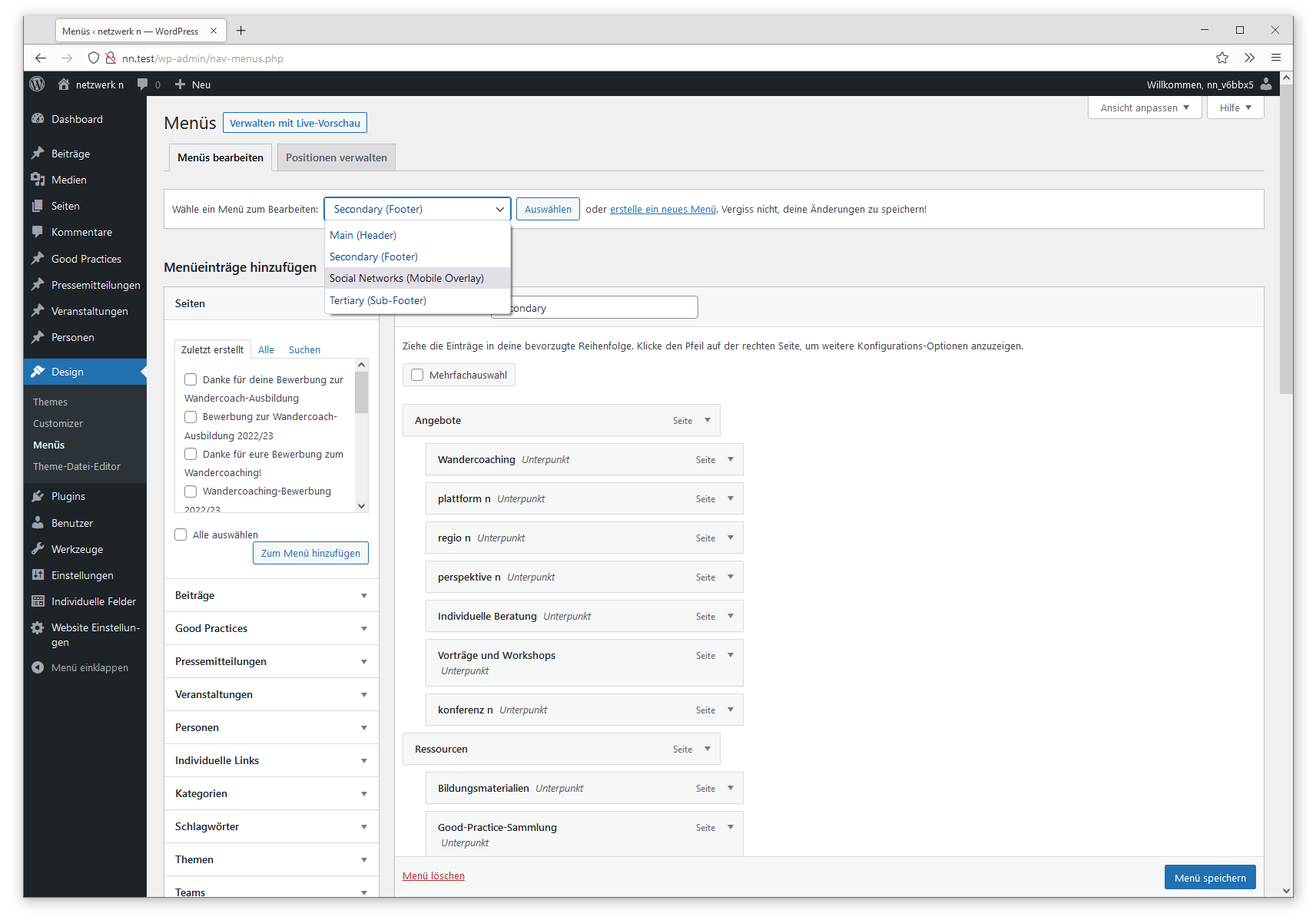
Menüs

Die Navigationsmenüs auf unser Seite kannst du unter Design/Menüs bearbeiten. Unsere Seite hat vier verschiedene Menüs:
- Main: Erscheint ganz oben auf unserer Seite. Auf kleinen Bildschirmen erscheint es als aufklappbares Menü.
- Secondary: Erscheint im Footer. Unterstützt verschachtelte Menüs.
- Tertiary: Erscheint ganz unten im Footer.
- Social Networks: Erscheint auf kleinen Bildschirmen unter dem Hauptmenü.
Siehe auch: Managing classic theme menus auf WordPress.org.
Sonstige Theme-Einstellungen
Unter „Site Settings“ findest du zusätzliche Einstellungen zu unserem Theme.
Benutzerkonten
Klicke auf Benutzer um WordPress-Accounts anzulegen, zu bearbeiten und zu löschen. Die Zahl der Benutzer-Accounts ist unbegrenzt, also können wir jedem Teammitglied einen eigenen Account geben.
WordPress unterstützt mehrere Benutzerrollen mit verschiedenen Rechten. Die meisten Team-Mitglieder sollten Editoren sein – so können sie Inhalte bearbeiten und veröffentlichen, aber Plugins und Einstellungen bleiben versteckt.
Entwicklerdokumentation
Bist du Software-Entwickler? Du findest Informationen zu Entwicklungsumgebung, Build-Prozess, und Abhängigkeiten in der README.md-Datei im Theme-Ordner. Der Quellcode liegt in einem privaten Github-Repo, schick eine Email an hello@maxkohler.com wenn du Zugang brauchst.